Code C
Mission
Code C allows users to Create and post coding problems to Connect and Challenge friends or strangers for rankings. Offering a unique social aspect to coding platforms in combination with personalization, Code C aims to revolutionize the culture of coding.
Role
Product Designer
Performed user and market research. Created prototypes through sketches and Figma
Duration
~ 3 Weeks (still being iterated)
Problem
Modern day coding practice platforms lack social features to motivate people to code, in turn contributing to the closed culture of independent coding.
Research
We conducted a survey and sent it out to Computer Science students and other students who have found themselves at some point using a coding platform.
Findings:
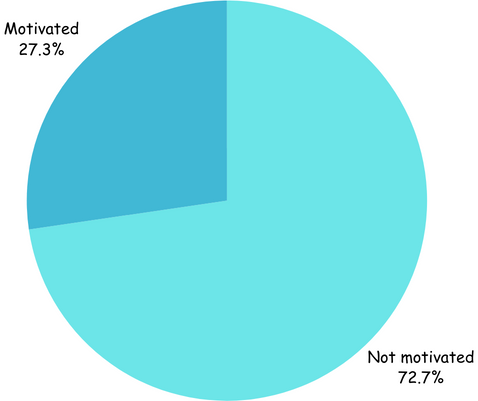
Over 70% of responses agree that modern platforms lack social delight and motivational factors.
2023 Survey from UW Computer Science students on current coding platforms
“How would you describe the social aspect of current coding platforms?”
“When utilizing current coding practice platforms, I feel _______ to code.”
Concept Development
We needed a product that addressed common factors that affect motivation:
Autonomy
Positive Peer Pressure
Sense of Achievement
Design Process
Sketching
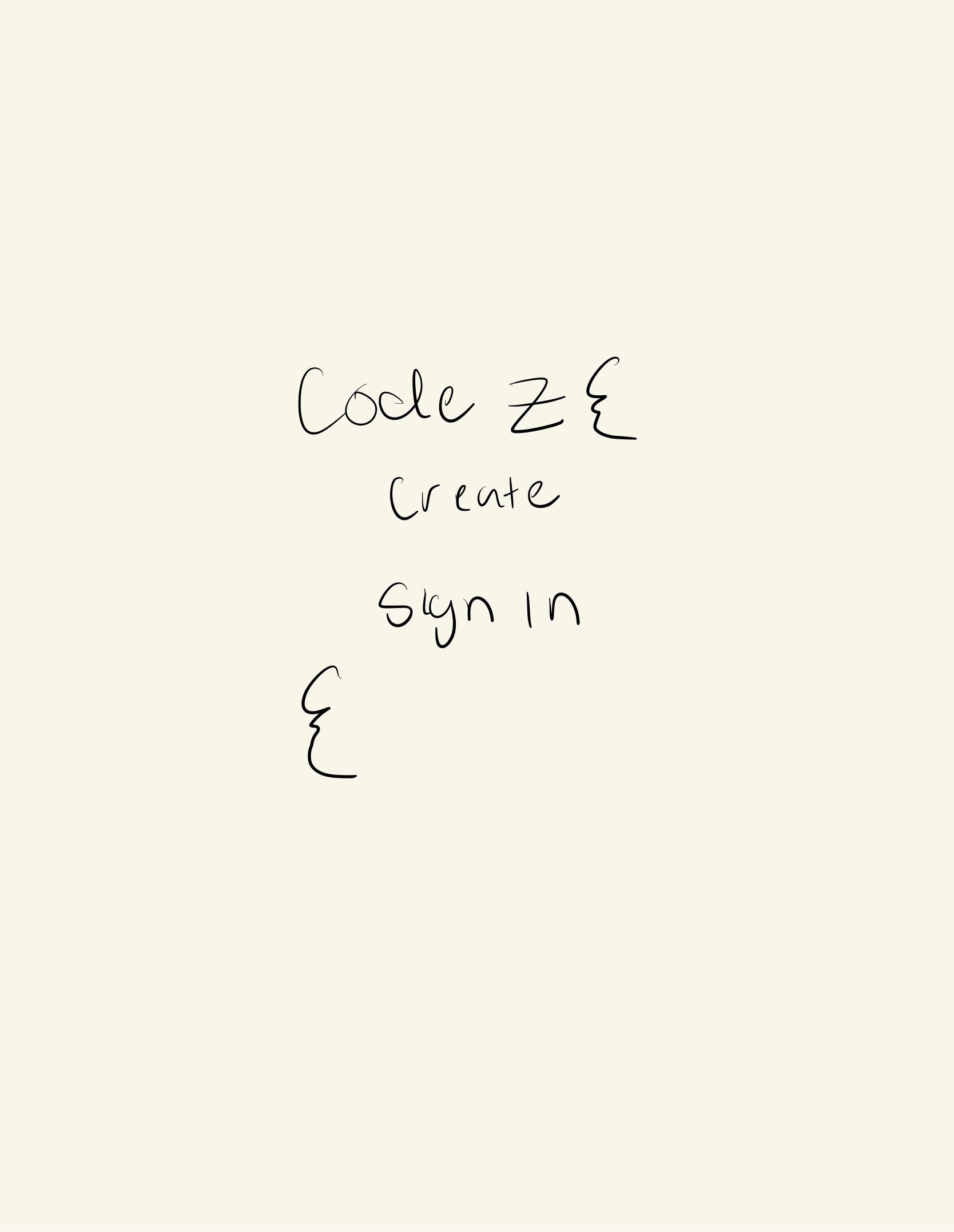
I began the design process by immediately sketching a mental model of the interface to track my early thoughts and ideas before they slipped.
I initially started with an Information Architecture Diagram, however that alone lacked the depth needed for a clear overview of features and information on each page, so I enhanced the diagram below which includes key notes that allows a holistic view of Code C. I then followed with a User Flow Diagram.
Information Architecture
Diagramming
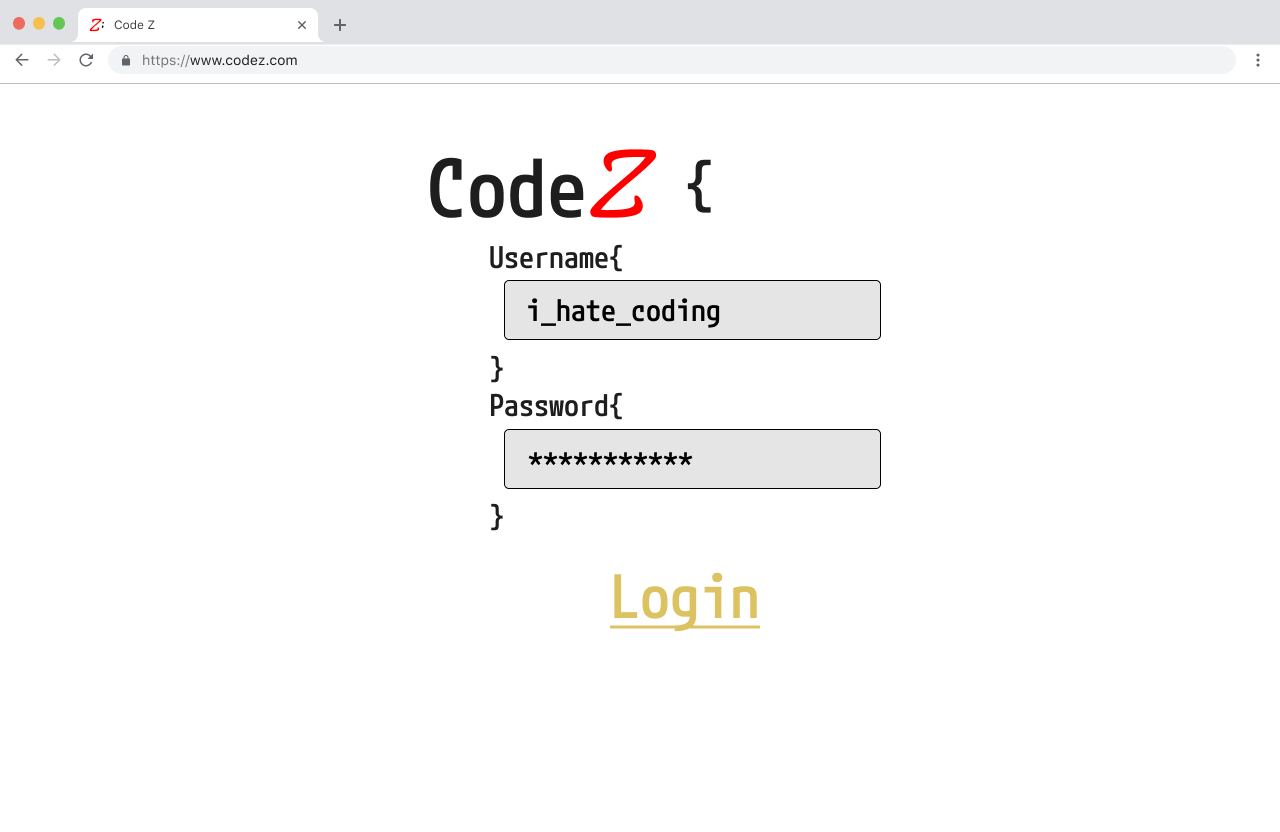
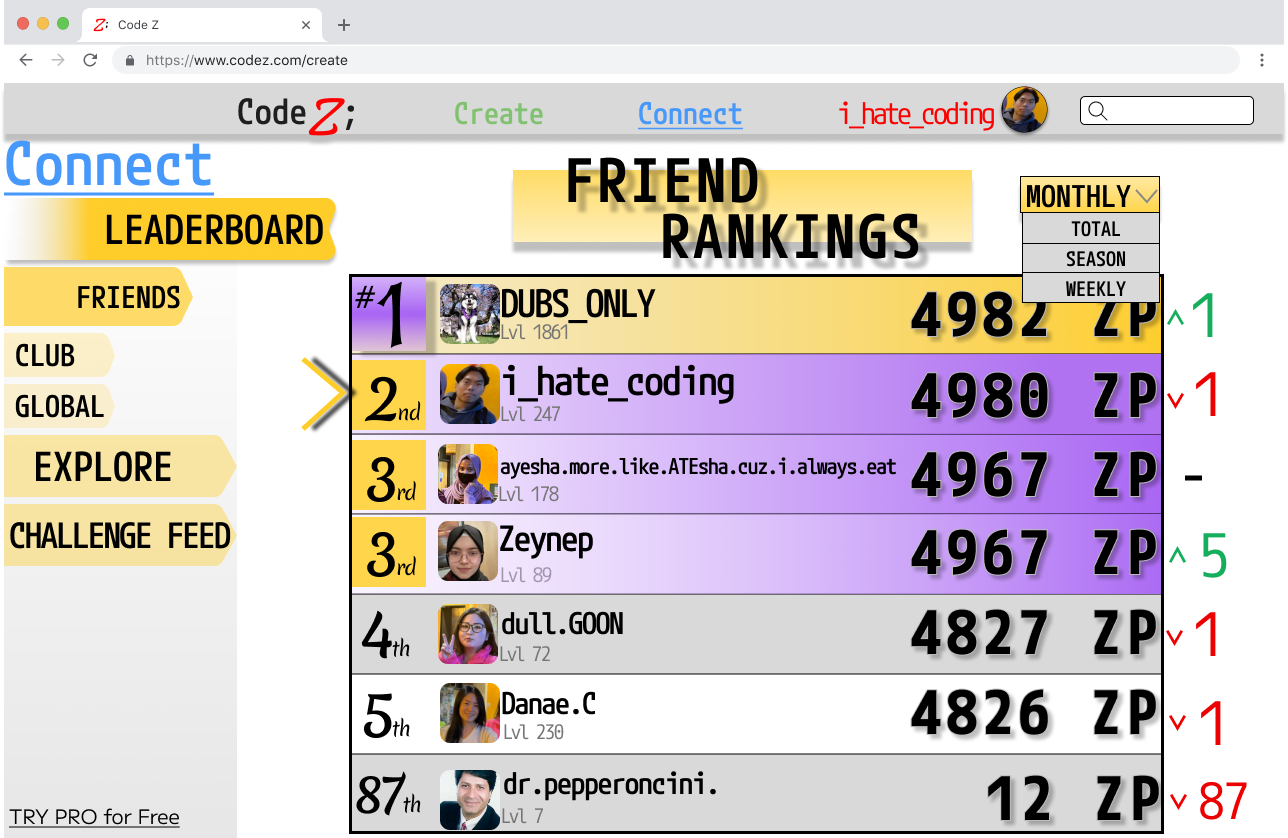
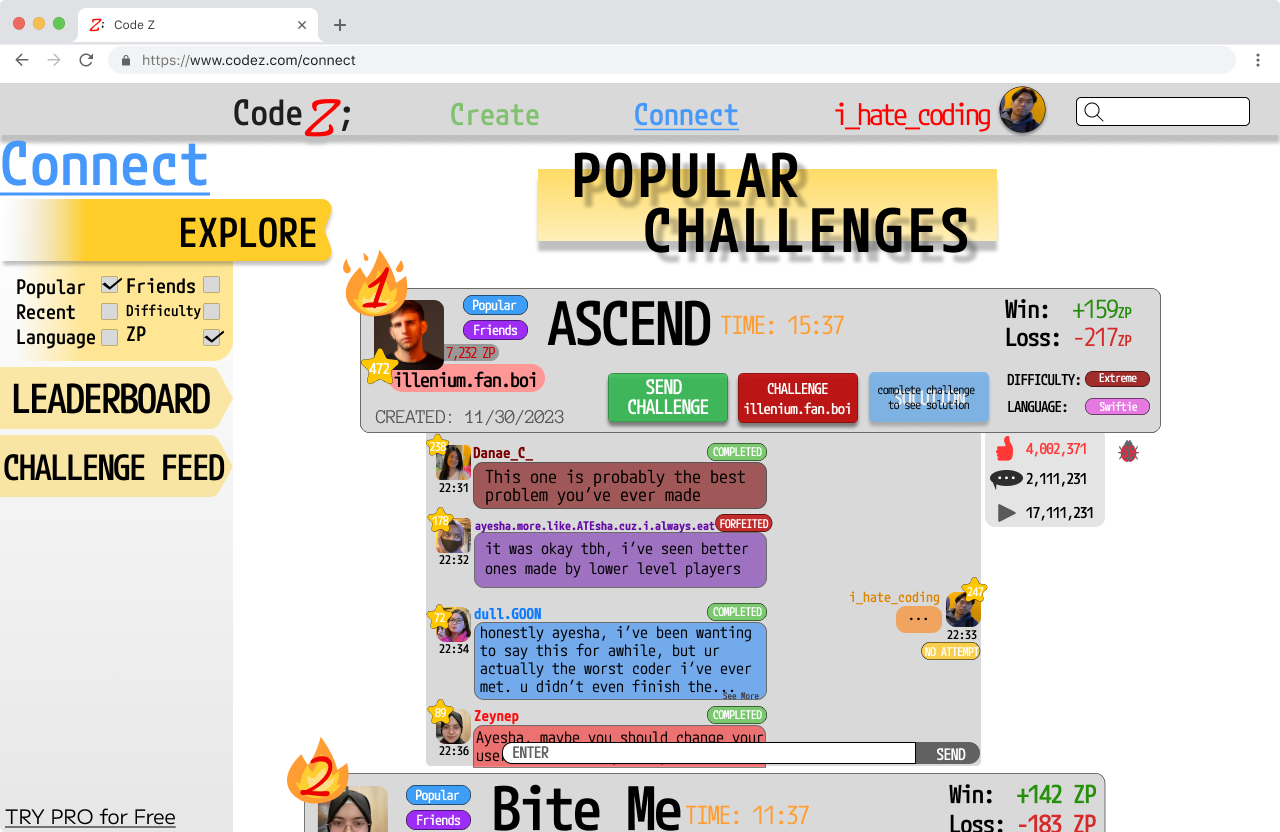
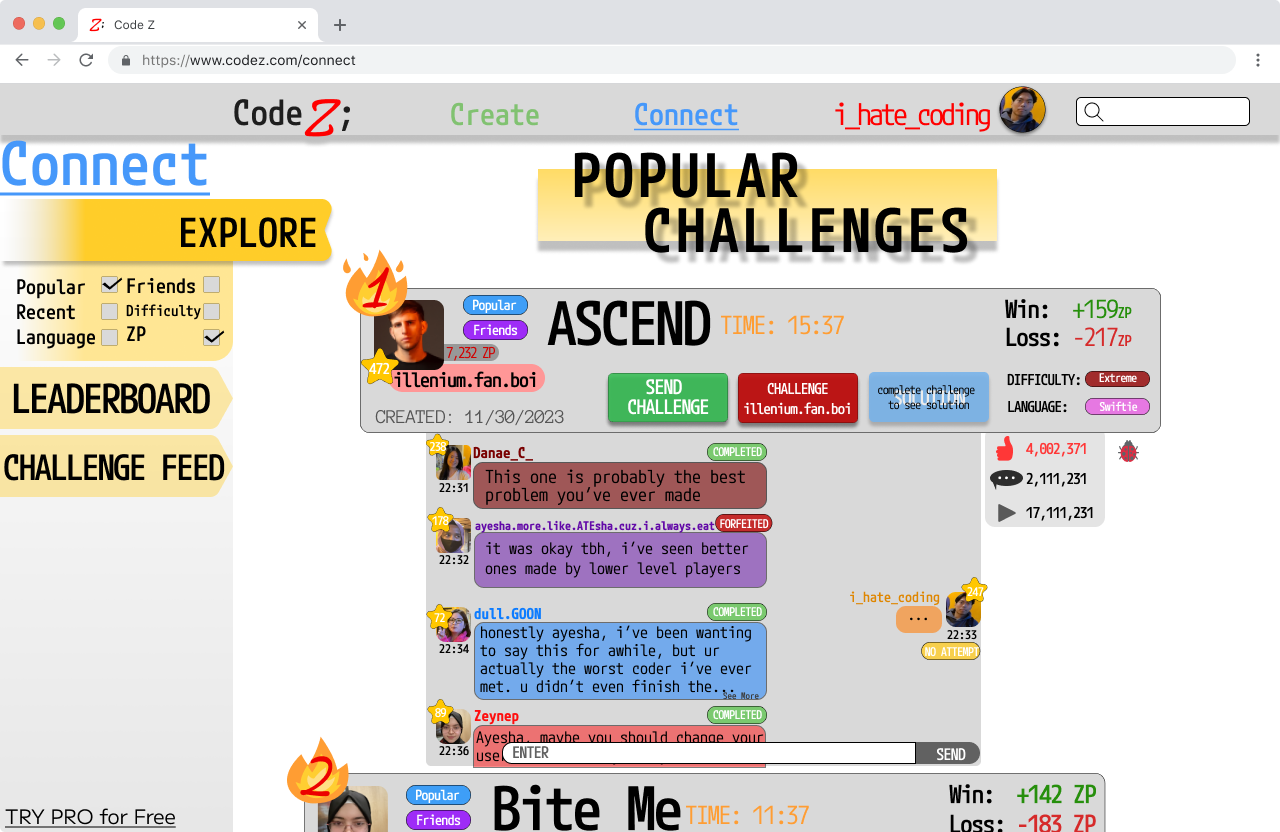
I translated the sketches and diagrams into my first Figma prototype down below.
User Flow
Figma
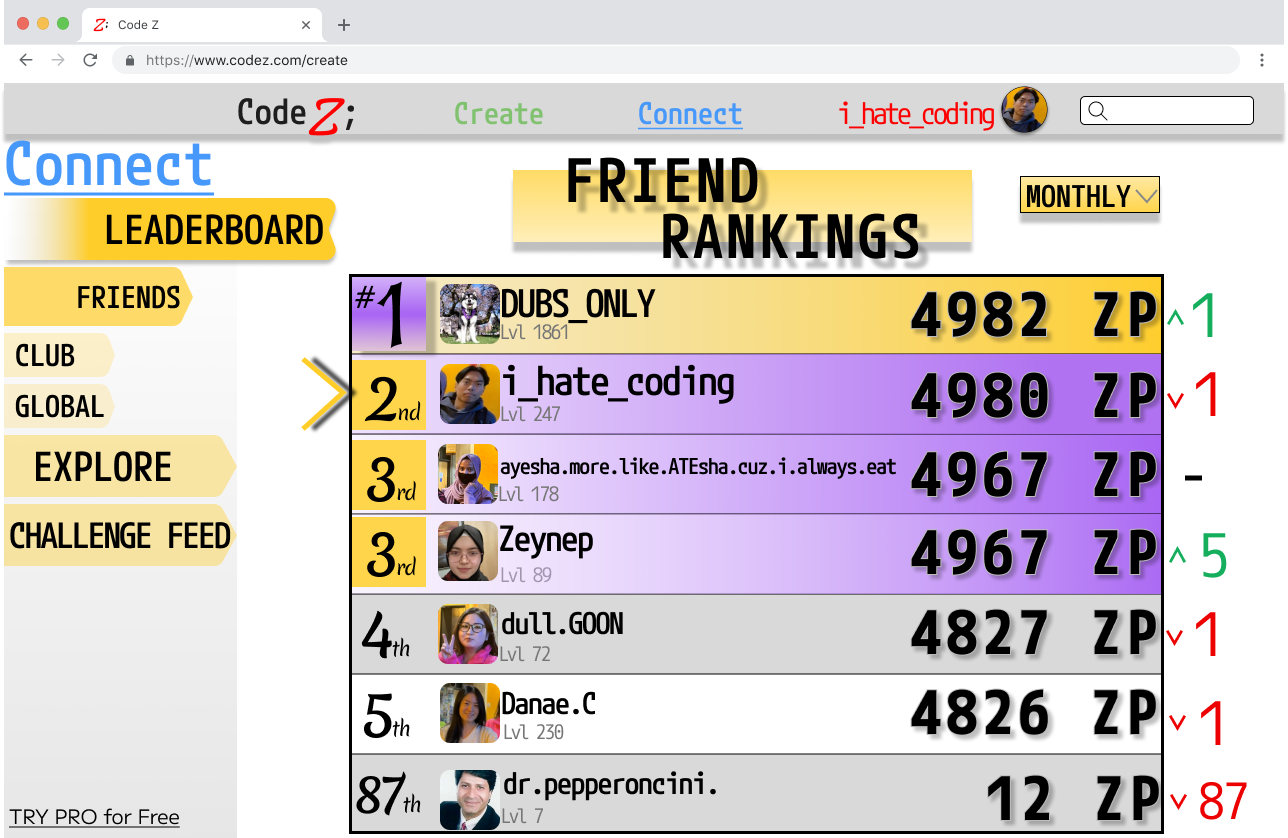
*Scroll past Challenges for latest iteration prototype and changesChallenges
Color Palette Selection & Consistency
Selecting the original colors Red, Blue, Green, and Yellow were not difficult, however as I got deeper into the first prototype, I realized that multiple elements required more than just main colors and accent colors. I needed base colors, shades of muiltiple colors consistent across the interface that all correspond to specific features and actions.
Redundancies & Cohesiveness
In the first iteration, there were some redundancies in features that were meant to be separate. For example, the “While you were away”, “Popular Challenges” and “Friends” screen all have different purposes, however many of the elements have the same actions. On top of that, those elements are not consistent across the pages (ie locations of ZP gained or loss and location of tagged categories.
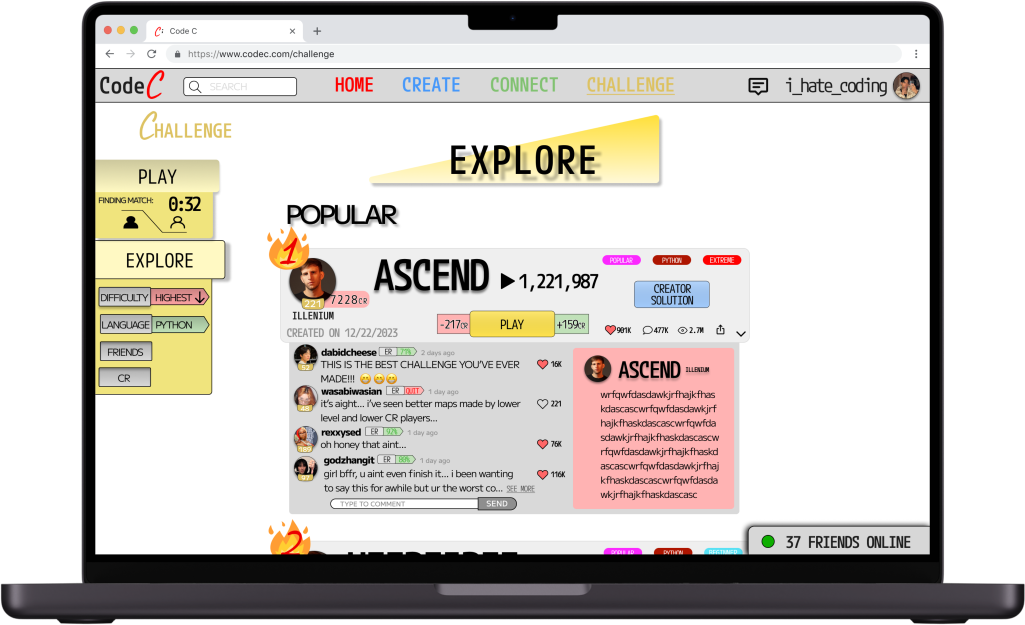
Latest Iteration
Revised IA Diagram
Includes a new “Challenge” section
Latest Changes
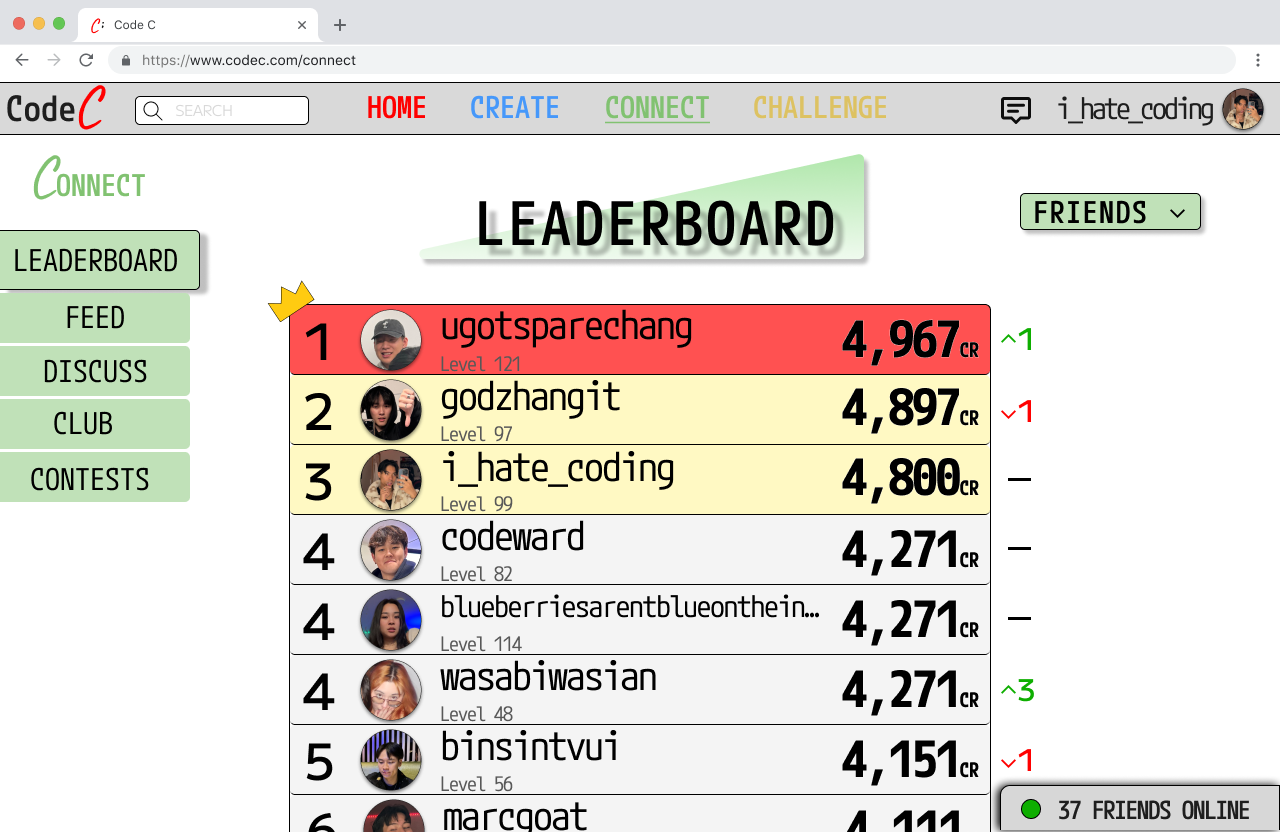
Code Z becomes Code C
New “Challenge” Page
Introduces Matchmaking based on skill or criteria decided by the user.
Updated “Profile” Page
The Explore page has been removed from “Connect” and added to “Challenge”
New Drop Down Menu & Visual Updates
Instead of the side menu on the left, a drop down menu is available from any page on the site when username or profile photo is selected. This allows users to access pages in shorter amounts of time. Player Stats visual updates, friends list is now located on the same page as Stats.
>
>
>
New “Home” Page
The Home page replaces the “while you were away” page, which allows users to access recent activity at their leisure in a single click.
Visual Changes
Uniformity
Code C redesigned has new colors, intent behind color choices and groupings. The contrast between text and background are signfiicantly improved on every page.
Icons
New icons are introduced to enhance conviviality of interface
System Changes
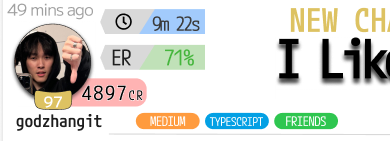
Efficiency Rating
Code C introduced Efficiency Rating (ER) which will be the primary indicator of Victory or Defeat. The ER score takes into account the overall code efficiency of a user’s solution, rather than looking at time alone.
>
>
>
Global Friendslist
Code C introduces a “global friendslist” that allows users to view eachother’s status, message one another, and more. This creates a more cohesive experience allowing users to essentially multitask without having to map to a specific page just to message or view their friends. (ie a user can enter matchmaking while viewing messages from a friend)